Ajax 동작 원리
Ajax 구성 요소
Ajax는 기존에 사용되던 여러 기술을 함께 사용하여, 웹 페이지의 일부분만을 갱신할 수 있도록 해주는 개발 기법입니다.
이러한 Ajax에서 사용하는 기존 기술은 다음과 같습니다.
- 웹 페이지의 표현을 위한 HTML과 CSS
- 데이터에 접근하거나 화면 구성을 동적으로 조작하기 위해 사용되는 DOM 모델
- 데이터의 교환을 위한 JSON이나 XML
- 웹 서버와의 비동기식 통신을 위한 XMLHttpRequest 객체
- 위에서 언급한 모든 기술을 결합하여 사용자의 작업 흐름을 제어하는 데 사용되는 자바스크립트
Ajax 동작 원리
Ajax의 동작은 위에서 언급한 Ajax 구성 요소들을 사용하여 이루어집니다.
Ajax를 이용한 웹 응용 프로그램은 자바스크립트 코드를 통해 웹 서버와 통신을 하게 됩니다.
따라서 사용자의 동작에는 영향을 주지 않으면서도 백그라운드에서 지속해서 서버와 통신할 수 있습니다.
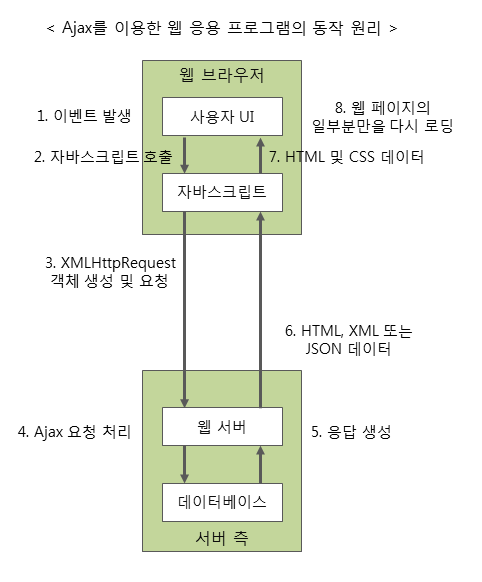
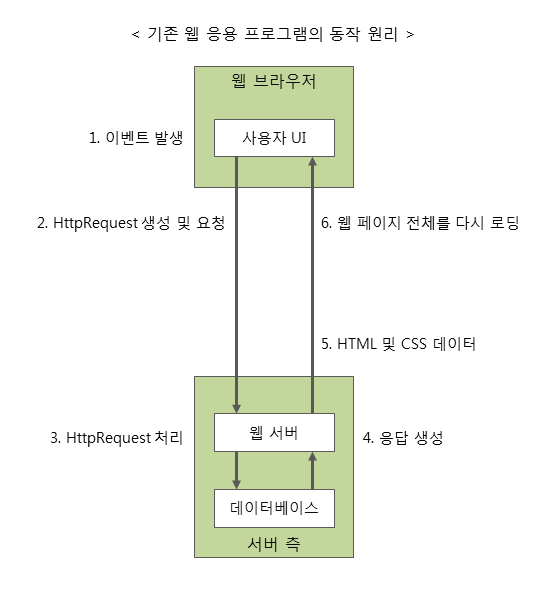
다음 그림은 Ajax를 이용한 웹 응용 프로그램과 기존의 웹 응용 프로그램의 동작 원리를 간략히 보여주고 있습니다.


왼쪽 그림의 <Ajax를 이용한 웹 응용 프로그램의 동작 원리>는 다음과 같은 순서로 진행됩니다.
① : 사용자에 의한 요청 이벤트가 발생합니다.
② : 요청 이벤트가 발생하면 이벤트 핸들러에 의해 자바스크립트가 호출됩니다.
③ : 자바스크립트는 XMLHttpRequest 객체를 사용하여 서버로 요청을 보냅니다.
이때 웹 브라우저는 요청을 보내고 나서, 서버의 응답을 기다릴 필요 없이 다른 작업을 처리할 수 있습니다.
④ : 서버는 전달받은 XMLHttpRequest 객체를 가지고 Ajax 요청을 처리합니다.
⑤와 ⑥ : 서버는 처리한 결과를 HTML, XML 또는 JSON 형태의 데이터로 웹 브라우저에 전달합니다.
이때 전달되는 응답은 새로운 페이지를 전부 보내는 것이 아니라 필요한 데이터만을 전달합니다.
⑦ : 서버로부터 전달받은 데이터를 가지고 웹 페이지의 일부분만을 갱신하는 자바스크립트를 호출합니다.
⑧ : 결과적으로 웹 페이지의 일부분만이 다시 로딩되어 표시됩니다.






