CSS 문법
CSS 문법

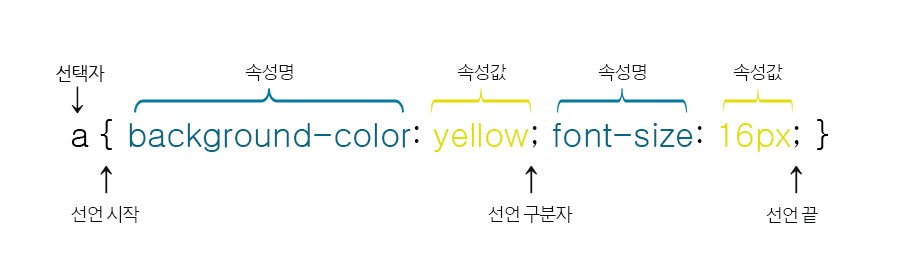
CSS의 문법은 선택자(selector)와 선언부(declaratives)로 구성됩니다.
선택자는 CSS를 적용하고자 하는 HTML 요소(element)를 가리킵니다.
선언부는 하나 이상의 선언들을 세미콜론(;)으로 구분하여 포함할 수 있으며, 중괄호({ })를 사용하여 전체를 둘러쌉니다.
각 선언은 CSS 속성명(property)과 속성값(value)을 가지며, 그 둘은 콜론(:)으로 연결됩니다.
이러한 CSS 선언(declaration)은 언제나 마지막에 세미콜론(;)으로 끝마칩니다.
CSS 선택자
스타일을 적용할 HTML 요소를 가리키는 데 사용하는 선택자는 다음과 같습니다.
- HTML 요소 선택자
- 아이디(id) 선택자
- 클래스(class) 선택자
- 그룹(group) 선택자
HTML 요소 선택자
CSS를 적용할 대상으로 HTML 요소의 이름을 직접 사용하여 선택할 수 있습니다.
예제
<style>
h2 { color: teal; text-decoration: underline; }
</style>
...
<h2>이 부분에 스타일을 적용합니다.</h2>
아이디(id) 선택자
아이디 선택자는 CSS를 적용할 대상으로 특정 요소를 선택할 때 사용합니다.
이 선택자는 웹 페이지에 포함된 여러 요소 중에서 특정 아이디 이름을 가지는 요소만을 선택해 줍니다.
예제
<style>
#heading { color: teal; text-decoration: line-through; }
</style>
...
<h2 id="heading">이 부분에 스타일을 적용합니다.</h2>
HTML과 CSS에서는 하나의 웹 페이지에 속하는 여러 요소에 같은 아이디 이름을 사용해도 별 문제없이 동작합니다.
하지만 이렇게 중복된 아이디를 가지고 자바스크립트 작업을 하게 되면 오류가 발생합니다.
따라서 되도록이면 하나의 웹 페이지에 속하는 요소에는 다른 아이디 이름을 사용하거나 클래스를 사용하는 것이 좋습니다.
클래스(class) 선택자
클래스 선택자는 특정 집단의 여러 요소를 한 번에 선택할 때 사용합니다.
이러한 특정 집단을 클래스(class)라고 하며, 같은 클래스 이름을 가지는 요소들을 모두 선택해 줍니다.
예제
<style>
.headings { color: lime; text-decoration: overline; }
</style>
...
<h2 class="headings">이 부분에 스타일을 적용합니다.</h2>
<p>class 선택자를 이용하여 스타일을 적용할 HTML 요소들을 한 번에 선택할 수 있습니다.</p>
<h3 class="headings">이 부분에도 같은 스타일을 적용합니다.</h3>
그룹(group) 선택자
그룹 선택자는 위에서 언급한 여러 선택자를 같이 사용하고자 할 때 사용합니다.
그룹 선택자는 여러 선택자를 쉼표(,)로 구분하여 연결합니다.
이러한 그룹 선택자는 코드를 중복해서 작성하지 않도록 하여 코드를 간결하게 만들어 줍니다.
예제
<style>
h1 { color: navy; }
h1, h2 { text-align: center; }
h1, h2, p { background-color: lightgray; }
</style>
CSS 주석(comments)
주석(comment)이란 개발자가 작성한 해당 코드에 대한 이해를 돕는 설명이나 디버깅을 위해 작성한 구문을 의미합니다.
이러한 주석은 다른 CSS 코드와는 달리 웹 브라우저에 의해 해석되지 않습니다.
CSS에서 주석을 표현하는 방법은 다음과 같습니다.
문법
/* 주석내용 */
예제
<style>
p { color: teal; /*이것은 한 줄짜리 주석입니다.*/ font-size: 30px; }
/*
이것은 두 줄짜리 주석입니다.
몇 줄이라도 가능합니다.
*/
</style>
다음 예제는 첫 번째 주석 안에 한 줄짜리 두 번째 주석을 삽입한 예제입니다.
이때 첫 번째 주석의 두 번째 라인은 두 번째 주석의 */ 기호로 인해 정상적인 주석으로 인식되지 못합니다.
예제
/*
첫 번째 주석의 첫 번째 라인입니다. /* 두 번째 주석입니다. */
첫 번째 주석의 두 번째 라인입니다.
*/






