노드
노드(node)
DOM은 노드(node)라고 불리는 계층적 단위에 정보를 저장하고 있습니다.
DOM은 이러한 노드들을 정의하고, 그들 사이의 관계를 설명해 주는 역할을 합니다.
노드에 대한 더 자세한 사항은 자바스크립트 노드 수업에서 확인할 수 있습니다.
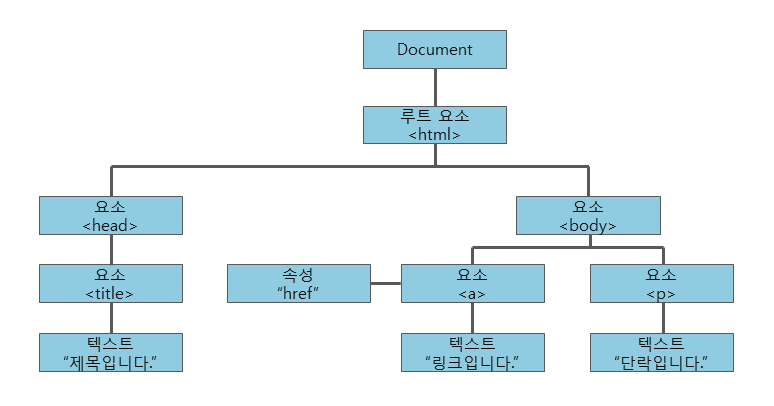
노드 트리(node tree)
문서의 정보는 노드 트리(node tree)라고 불리는 계층적 구조에 저장됩니다.
이러한 노드 트리는 노드들의 집합으로, 노드 간의 관계를 보여줍니다.

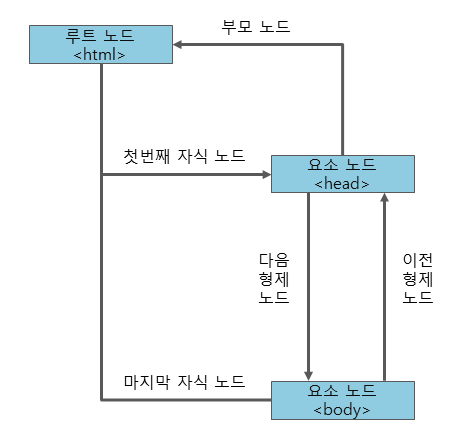
노드 간의 관계
노드 트리의 모든 노드들은 서로 계층적 관계를 가지고 있습니다.

노드 트리의 가장 상위에는 단 하나의 루트 노드(root node)가 존재합니다.
루트 노드를 제외한 모든 노드는 단 하나의 부모 노드(parent node)만을 가집니다.
모든 요소 노드는 자식 노드(child node)를 가질 수 있습니다.
형제 노드(sibling node)란 같은 부모 노드를 가지는 모든 노드를 가리킵니다.
조상 노드(ancestor node)란 부모 노드를 포함해 계층적으로 현재 노드보다 상위에 존재하는 모든 노드를 가리킵니다.
자손 노드(descendant node)란 자식 노드를 포함해 계층적으로 현재 노드보다 하위에 존재하는 모든 노드를 가리킵니다.
노드로의 접근
자바스크립트로 DOM 노드에 접근하는 방법은 다음과 같습니다.
1. getElementsByTagName() 메소드를 이용하는 방법
2. 노드 간의 관계를 이용하여 접근하는 방법
노드에 대한 정보
DOM 노드에 대한 정보는 다음과 같은 속성을 통해 접근할 수 있습니다.
1. nodeName : 노드 고유의 이름을 명시함.
2. nodeValue : 노드의 값을 명시함.
3. nodeType : 노드 고유의 타입을 명시함.
노드에 대한 정보와 접근 방법에 대한 더 자세한 사항은 자바스크립트 노드로의 접근 수업에서 확인할 수 있습니다.
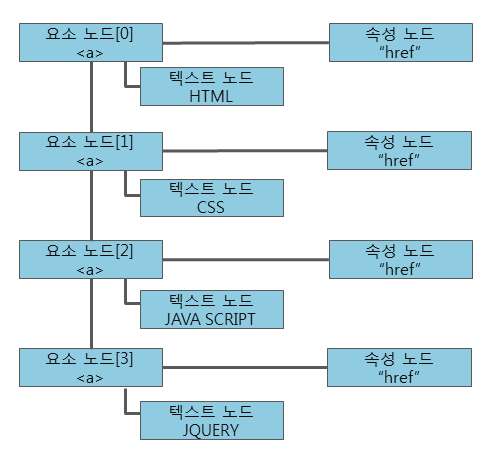
노드 리스트(node list)
노드 리스트는 getElementsByTagName() 메소드나 childNodes 속성의 속성값으로 반환되는 객체입니다.
이 객체는 HTML 문서와 같은 순서로 문서 내의 모든 노드를 리스트 형태로 저장하고 있습니다.

노드 리스트에 대한 더 자세한 사항은 자바스크립트 노드 리스트 수업에서 확인할 수 있습니다.






