마진
마진(Margin)
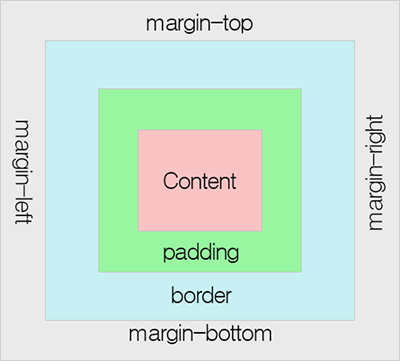
margin 속성은 테두리(border)와 이웃하는 요소 사이의 간격인 마진 영역의 크기를 설정합니다.
이러한 마진 영역은 패딩 영역과는 달리 background-color 속성으로 설정하는 배경색의 영향을 받지 않습니다.
CSS를 사용하면 마진 영역의 크기를 방향별로 따로 설정할 수 있습니다.

마진(margin) 속성
CSS에서는 HTML 요소의 마진 영역을 설정하기 위해 다음과 같은 속성을 제공합니다.
1. margin-top
2. margin-right
3. margin-bottom
4. margin-left
margin 속성값을 음수로 설정하여 해당 요소를 다른 요소의 위에 겹치게 할 수도 있습니다.
예제
<style>
div.mar {
margin-top: -25px;
margin-right: 10px;
margin-bottom: 30px;
margin-left: 100px;
}
</style>
margin 속성값을 inherit로 설정하면, 부모(parent) 요소의 margin 속성값을 그대로 물려받습니다.
예제
<style>
div.parent { height: 100px; margin-left: 100px; }
div.child { background-color: #FFF8DC; margin-left: inherit; }
</style>
마진 축약 표현(margin shorthand)
모든 margin 속성을 이용한 스타일을 한 줄에 설정할 수 있습니다.
예제
<style>
div.four { margin: 20px 50px 30px 50px; }
div.three { margin: 20px 50px 30px; }
</style>
4개의 margin 속성값을 가질 때는 top, right, bottom, left 순으로 설정합니다.
ex) margin: 10px 20px 30px 40px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
3개의 margin 속성값을 가질 때는 top, right와 left, bottom 순으로 설정합니다.
ex) margin: 10px 20px 30px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 20px;
2개의 margin 속성값을 가질 때는 top과 bottom, right와 left 순으로 설정합니다.
ex) margin: 10px 20px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
1개의 margin 속성값을 가질 때는 모든 마진값을 같게 설정합니다.
ex) margin: 10px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
margin 속성값에 auto를 사용하는 이유
margin 속성값을 auto로 설정하면, 웹 브라우저가 수평 방향 마진(margin) 값을 자동으로 설정합니다.
즉, 해당 HTML 요소의 왼쪽과 오른쪽 마진을 자동으로 설정하게 됩니다.
그 결과 해당 요소는 그 요소를 포함하고 있는 부모(parent) 요소의 정중앙에 위치하게 됩니다.
CSS margin 속성
| 속성 | 설명 |
|---|---|
| margin | 모든 margin 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
| margin-top | 윗쪽의 마진(margin) 값을 설정함. |
| margin-right | 오른쪽의 마진(margin) 값을 설정함. |
| margin-bottom | 아래쪽의 마진(margin) 값을 설정함. |
| margin-left | 왼쪽의 마진(margin) 값을 설정함. |






