동위 선택자
동위 선택자(sibling selector)
동위 선택자는 동위 관계에 있는 요소 중에서 해당 요소보다 뒤에 존재하는 특정 타입의 요소를 모두 선택합니다.
동위 관계란 HTML 요소의 계층 구조에서 같은 부모(parent) 요소를 가지고 있는 요소들을 의미합니다.
이러한 동위 관계에 있는 요소들을 형제(sibling) 요소라고 합니다.

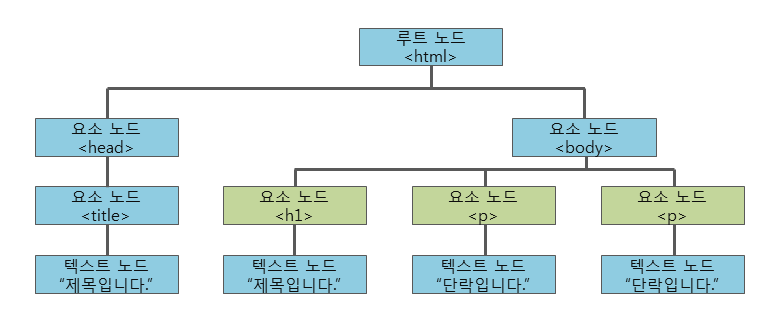
위의 그림에서 초록색으로 표시된 세 요소는 모두 <body>요소를 부모 요소로 가집니다.
따라서 이 세 요소는 동위 관계에 있는 형제 요소라고 할 수 있습니다.
일반 동위 선택자(general sibling selector)
일반 동위 선택자는 해당 요소와 동위 관계에 있으며, 해당 요소보다 뒤에 존재하는 특정 타입의 요소를 모두 선택합니다.
다음 예제는 모든 <div>태그와 동위 관계에 있는 요소 중에서 <div>태그보다 뒤에 존재하는 <p>태그를 모두 선택하는 예제입니다.
예제
div ~ p {스타일;}
인접 동위 선택자(adjacent sibling selector)
영어로 adjacent는 인접한, 가까운 이라는 의미가 있습니다.
인접 동위 선택자는 해당 요소와 동위 관계에 있으며, 해당 요소의 바로 뒤에 존재하는 특정 타입의 요소를 모두 선택합니다..
다음 예제는 모든 <div>태그와 동위 관계에 있는 요소 중에서 <div>태그의 바로 뒤에 존재하는 <p>태그를 모두 선택하는 예제입니다.
예제
div + p {스타일;}






