개발 환경 설정
React 개발 환경 설정
본 수업에서는 여러분이 온라인에서 수업 예제의 실행 결과를 곧바로 확인할 수 있도록 CodeSandbox를 기준으로 코드를 설명하고 있습니다. 하지만 여러분이 자신의 로컬 PC에 React 개발 환경을 직접 설정하고 새로운 React 프로젝트를 생성하여 예제 코드를 직접 실행해 보는 것도 좋은 선택일 것입니다.
이번 챕터에서는 Windows 운영체제를 기준으로 React 개발 환경을 설정하는 방법을 설명하도록 하겠습니다.
Node.js 설치
React를 개발하기 위한 로컬 개발 환경을 구축하기 위해서는 우선 Node.js를 설치해야 합니다.
Node.js는 크롬 V8 JavaScript 엔진으로 빌드된 자바스크립트 런타임이며, 웹 서버와 같이 확장성 있는 네트워크 프로그램의 개발을 위해 고안되었습니다. 이러한 Node.js는 웹 브라우저 환경이 아닌 곳에서도 서버를 구축하는 등 자바스크립트라는 프론트엔드 언어를 사용하여 백엔드까지 구현할 수 있도록 해줌으로써 현재 빠르게 점유율을 높여가고 있는 런타임 환경입니다.
React에서는 Node.js 설치 시 함께 설치되는 npm 패키지 매니저를 사용하여 React에 필요한 다양한 모듈의 설치, 업데이트 및 제거 등을 각 패키지들의 의존성까지 고려해가며 손쉽게 관리할 수 있습니다. 또한, React 개발에 사용할 수 있는 정적 모듈 번들러인 Webpack과 자바스크립트 컴파일러의 하나인 Babel 툴 체인이 함께 설치됩니다. Webpack과 Babel에 대해서는 이후 수업에서 따로 살펴보도록 하겠습니다.
이제 여러분의 OS에 맞는 Node.js 설치 파일을 공식 홈페이지에서 다운로드 받아 설치하도록 합시다.
◎ Node.js 공식 홈페이지 (https://nodejs.org/ko/download)
npm은 Node.js의 기본 패키지 매니저(package manager)로 Node.js가 설치될 때 자동으로 함께 설치됩니다. npm은 배포가 쉽고 의존성 문제를 쉽게 해결할 수 있는 장점을 가지고 있지만, 패키지가 중복으로 설치될 수 있다는 단점도 가지고 있습니다.
yarn은 페이스북에서 만든 자바스크립트 패키지 매니저로 npm으로 별도 설치해야 합니다. yarn은 npm과 같은 기능을 수행하지만, npm 레지스트리와 호환되면서 속도나 안정성 측면에서 npm을 개선한 도구입니다.
현재는 npm과 yarn 모두 수많은 개선을 통해 단점들을 많이 보완했기 때문에 패키지 매니저로 어떤 것을 사용할지는 여러분의 선택입니다. 본 수업에서는 Node.js의 기본 패키지 매니저인 npm을 사용하도록 합니다.
Visual Studio Code 설치
이번에는 React 애플리케이션을 구현하기 위한 코드를 작성할 때 사용할 텍스트 에디터를 설치해 봅시다. 여러분이 이미 주로 사용하고 있는 텍스트 에디터가 있다면 그대로 사용하면 되고, 만약 텍스트 에디터가 설치되어 있지 않다면 Microsoft 사에서 무료로 제공하는 Visual Studio Code의 사용을 추천합니다.
Visual Studio Code(VSCode)는 거의 모든 운영체제에서 동작하며, 디버깅 지원 및 Git 제어, 구문 강조 등의 다양한 기능을 지원합니다. 또한, 거의 모든 주요 프로그래밍 언어를 지원하고, VSCode 마켓플레이스를 통해 다양한 확장 프로그램 및 편리한 플러그인을 무료로 다운로드 받아 사용할 수 있습니다.
여러분의 OS에 맞는 VSCode 설치 파일을 공식 홈페이지에서 다운로드 받아 설치하도록 합시다.
◎ VSCode 공식 홈페이지 (https://code.visualstudio.com/download)
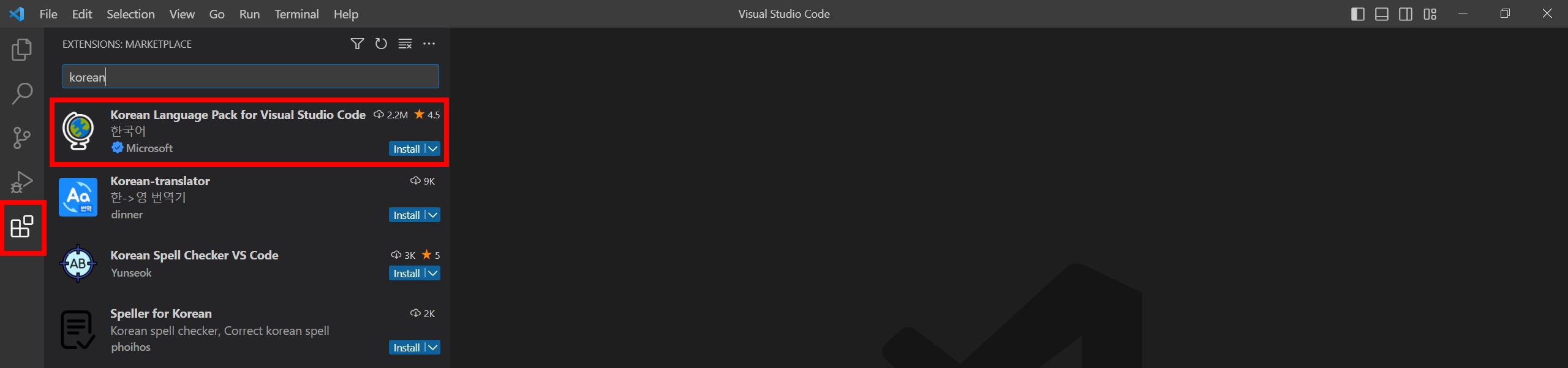
VSCode를 설치한 후에는 React 개발이 용이하도록 몇 가지의 확장 프로그램을 추가하는 것이 좋습니다. VSCode를 실행하고 왼쪽 탭의 맨 아래에 위치한 확장 탭을 선택합니다. (단축키 : Ctrl+<Shift>+X) 그리고 아래 확장 프로그램을 검색하여 설치합니다.
1) Korean Language Pack : VSCode의 언어를 한국어로 변경합니다.

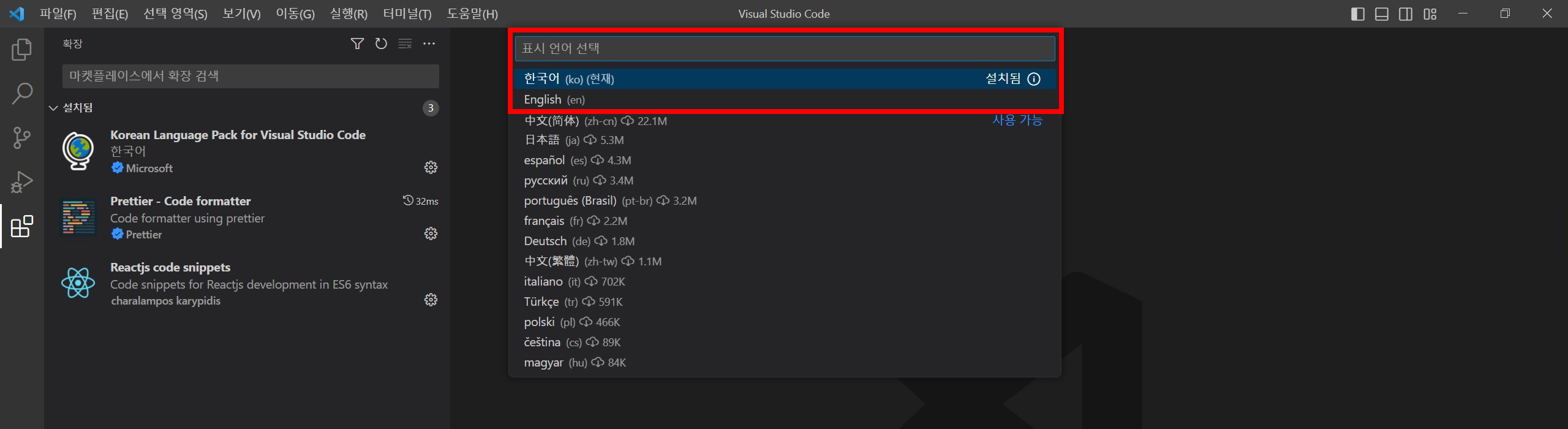
위의 확장 프로그램 설치가 모두 끝난 후에 F1키를 누른 다음 “Configure Display Language”를 입력하고 Enter를 누릅니다. 그리고 아래 그림과 같이 표시언어를 한국어로 변경하고 VSCode를 재시작하면 에디터의 언어가 한국어로 변경됩니다.

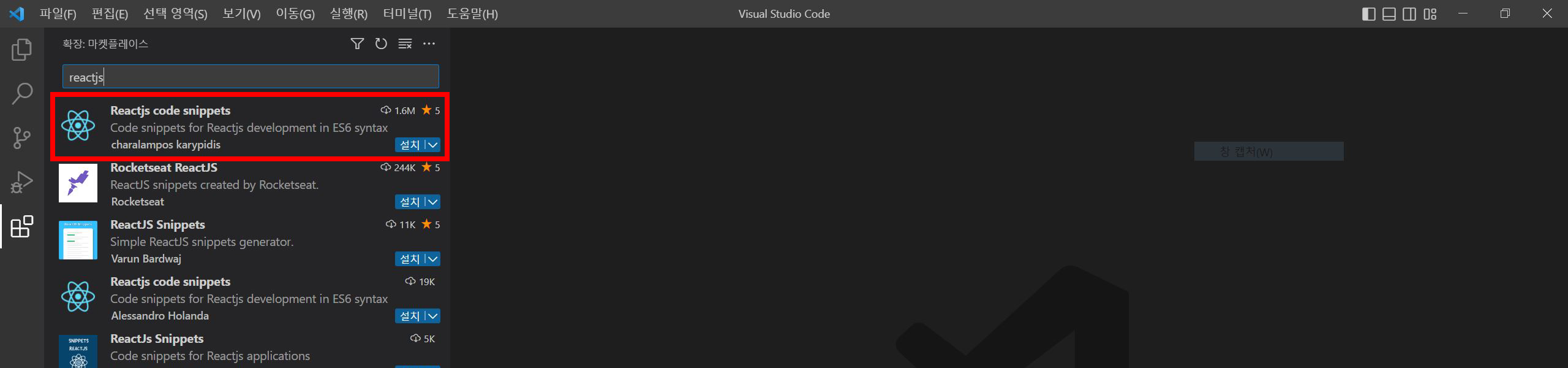
2) Reactjs code snippets : React 코드를 작성할 때 편리한 자동 완성 기능을 지원해 주는 코드 스니펫 모음입니다. React code snippet을 검색하면 유사한 확장 프로그램이 많이 검색되는데, 그 중에서 퍼블리셔가 charalampos karypidis인 확장 프로그램이 가장 많이 사용됩니다.

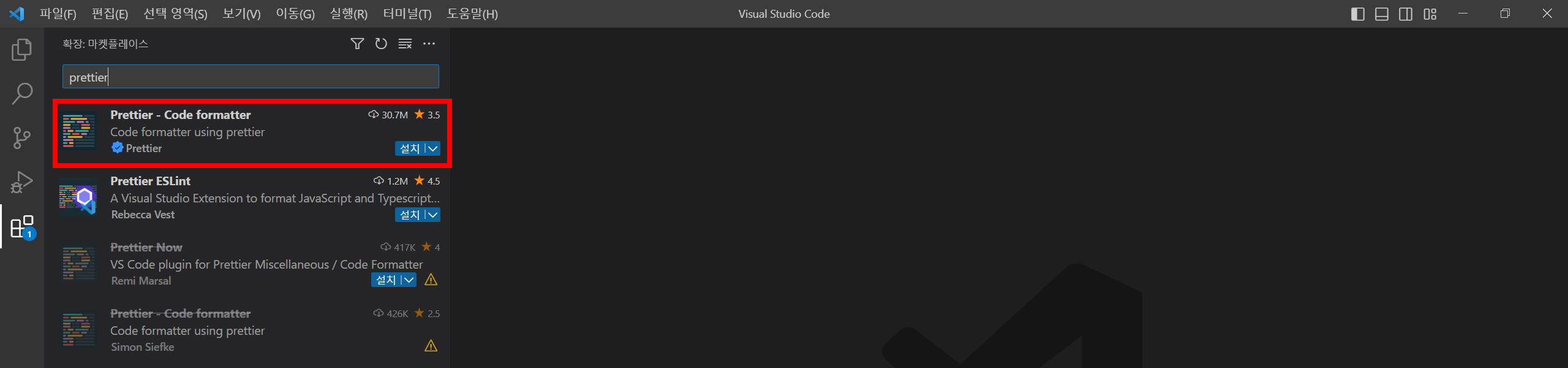
3) Prettier-Code formatter : Prettier는 최근 자바스크립트에서 인기를 얻고 있는 코드 포맷터(Code Formatter)로, 개발자가 작성한 코드를 정해진 코딩 스타일로 자동 변환해 주는 도구입니다. 이 확장 프로그램의 설치 여부는 여러분의 선택입니다.

첫 번째 React 프로젝트 생성
React 프로젝트를 생성하는 방법은 여러 가지가 있지만, 본 수업에서는 VSCode의 터미널을 이용하는 방법을 사용하도록 하겠습니다.
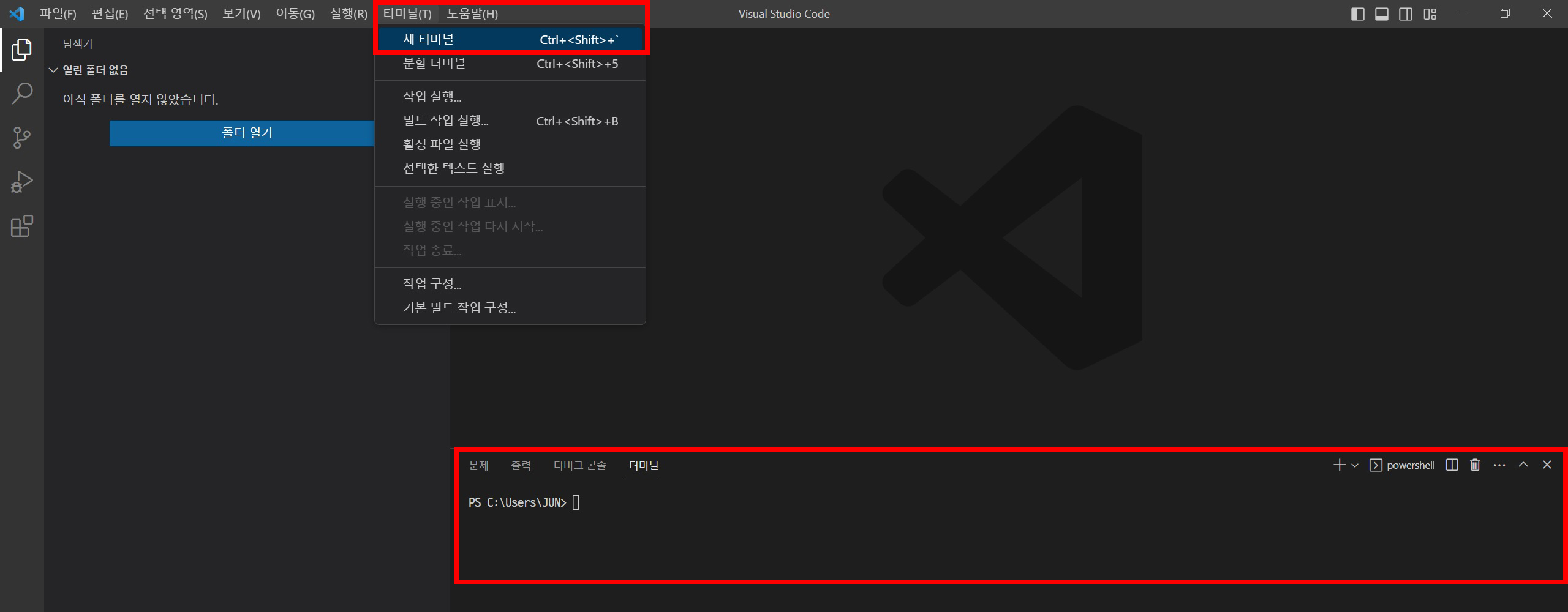
VSCode의 상단 메뉴 중 터미널(T) > 새 터미널을 선택합니다. (단축키 : Ctrl+<Shift>+`)

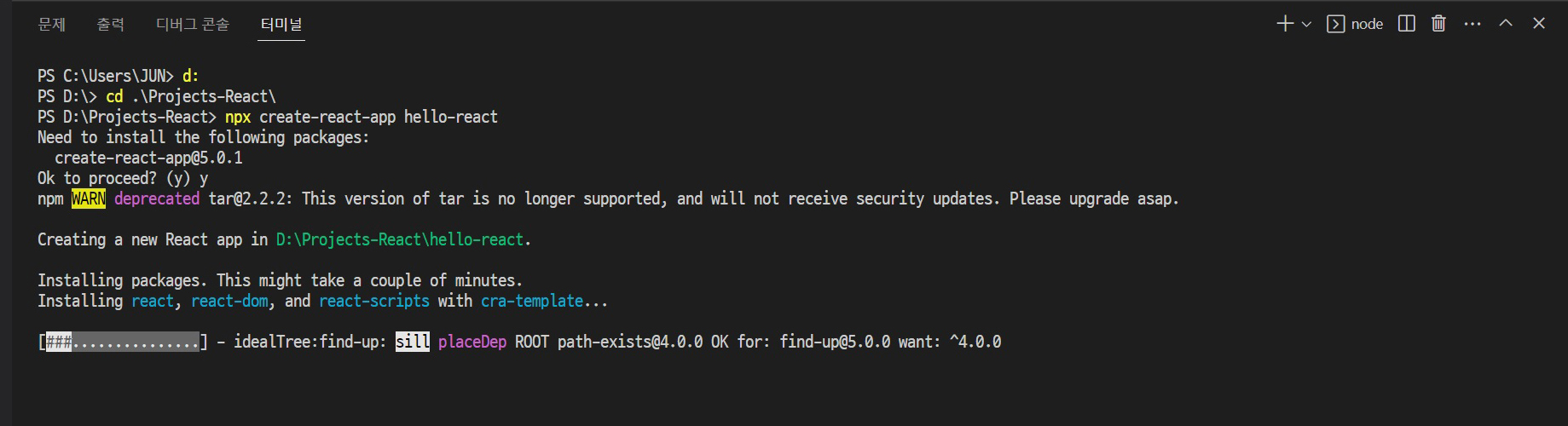
그러면 아래 그림처럼 VSCode의 오른쪽 하단에 터미널이 시작됩니다. 이제 여러분이 React 프로젝트를 만들고 싶은 폴더로 이동하여 아래 코드를 작성합니다.
Shell
npx create-react-app [프로젝트명]

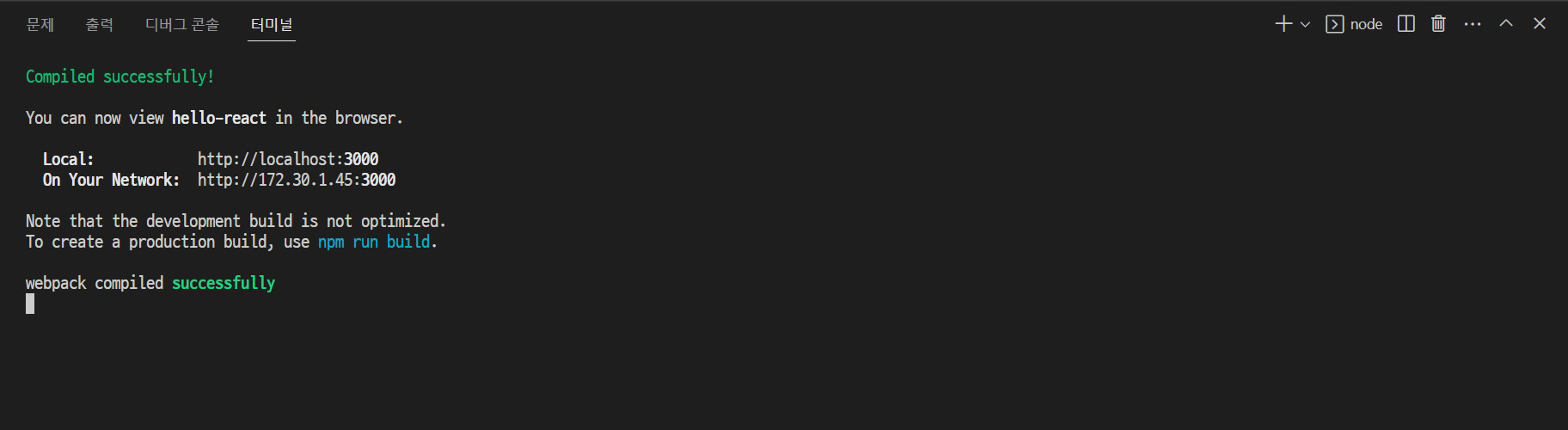
React 프로젝트의 생성이 모두 끝난 다음에는 해당 프로젝트 폴더로 이동하여 React 개발 서버를 구동해야 합니다.
Shell
cd [프로젝트명]
npm start

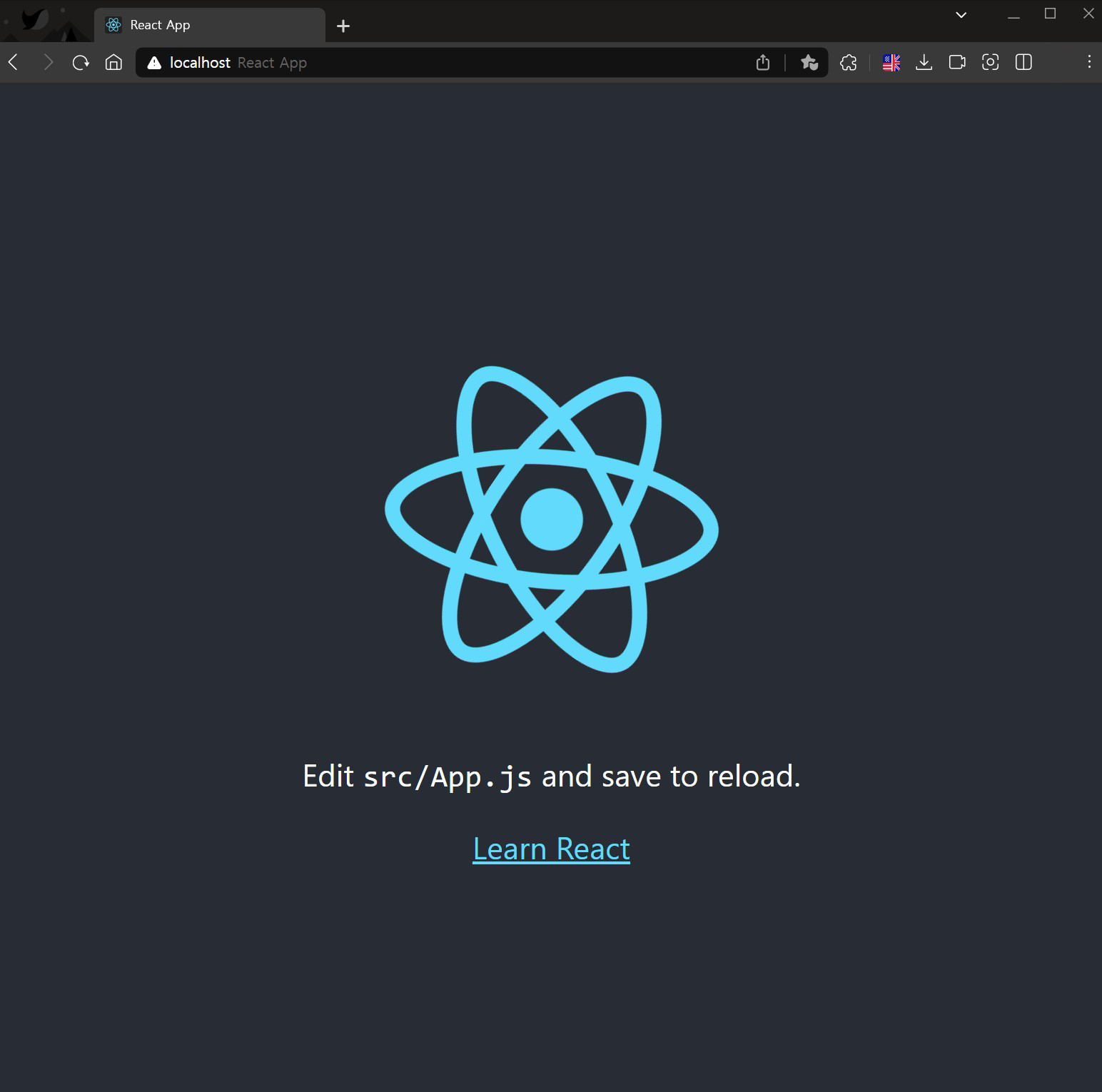
서버가 구동되면 웹 브라우저를 통해 자동으로 React 초기 페이지가 나타나게 됩니다. 만약 웹 브라우저가 자동으로 실행되지 않는다면 주소창에 다음 URL을 입력하여 수동으로 접속할 수 있습니다.
웹 브라우저 주소창
http://localhost:3000/

이제 앞으로 React 수업을 통해 살펴볼 예제들을 여러분의 로컬 PC에서도 실행할 수 있게 되었습니다.






