JSX 개요
JSX란?
아래 코드는 자세히 살펴보면 자바스크립트 문법에도 맞지 않고, HTML 문법에도 맞지 않는 코드입니다.
JSX 코드 예시
function App() {
return (
<div>
<h1>Hello, World!</h1>
</div>
);
}
JSX는 자바스크립트를 확장한 문법으로, React에서는 UI를 어떻게 표현해야 하는지를 설명하기 위해 React와 함께 사용할 것을 권장합니다.
JSX를 사용하면 자바스크립트 코드 내에서도 HTML 코드처럼 UI를 바로 표현할 수 있기 때문에 UI 관련 작업을 할 때 좀 더 직관적이고 용이한 개발이 가능하게 해줍니다.
하지만 JSX는 표준 자바스크립트 문법이 아니기 때문에, 웹 브라우저는 JSX 코드를 그대로 이해하지는 못합니다. 따라서 JSX 코드는 웹 브라우저에서 실행되기 전 Babel과 같은 도구를 사용하여 표준 자바스크립트 문법으로 변환되어야만 합니다.
Babel에 의해 표준 자바스크립트 문법(ES5)으로 변환된 JSX 코드
"use strict";
function App() {
return React.createElement("div", null, React.createElement("h1", null, "Hello World!"));
}
JSX를 사용하면 위와 같이 복잡하고 중첩된 React.createElement() 호출 코드를 여러 번 작성할 필요가 없어지므로, UI 개발이 매우 편해지고 작성된 코드의 가독성도 높아집니다.
모듈(Module)
애플리케이션의 기능이 많아질수록 작성해야 하는 코드의 양은 많아지고 복잡해집니다. 이때 모든 코드를 하나의 소스 파일에 작성하게 되면 코드의 가독성이 나빠질 뿐만 아니라 유지보수 또한 어려워지게 됩니다.
따라서 기능에 따라 관련된 데이터와 함수들을 별도의 모듈(module)로 나누어 관리하는 것이 보다 일반적이며, 이러한 방식을 모듈화 프로그래밍이라고 합니다. 이렇게 모듈을 만들어 사용함으로써 기능에 따른 코드들을 체계적으로 관리할 수 있게 되며, 유지보수도 쉬워집니다.
모듈 번들러(Module Bundler)
모듈화 프로그래밍을 통해 만들어진 웹 앱이 정상적으로 동작하기 위해서는 필요한 모듈들이 전부 네트워크를 통해 웹 브라우저에 전달되어야 합니다. 하지만 웹 브라우저에 전달되는 파일 단위의 모듈 개수가 늘어나게 되면 네트워크 자원의 낭비가 심해질 수 있습니다.
이러한 문제점을 해결하기 위해 웹 앱을 구성하는 수십, 수백 개의 리소스를 하나의 결과물로 만들어서 전송하는 방법이 사용되고 있으며, 이 과정에서 사용되는 도구가 바로 모듈 번들러(module bundler)입니다.

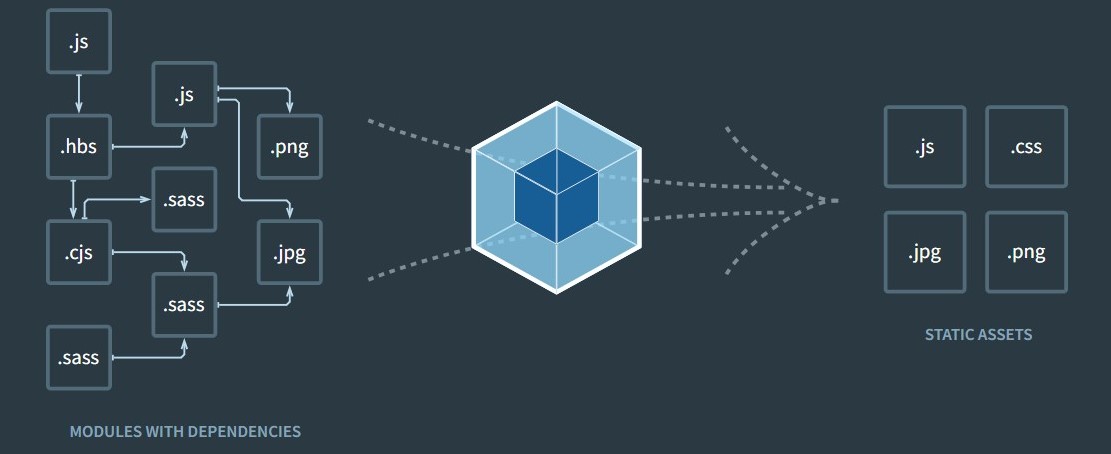
[ 모듈 번들러의 동작 원리 (이미지 출처 : Webpack 공식 홈페이지) ]
많은 수의 모듈을 하나로 병합하는 과정에는 변수와 함수 이름의 중복 문제부터 모듈 간의 의존성 문제까지 수많은 문제가 발생할 수 있으며, 이러한 문제들을 해결하는데 상당한 자원과 시간이 소모됩니다.
모듈 번들러는 이러한 모든 문제들을 짧은 시간 안에 해결해 줌으로써 웹 앱이 최상의 성능을 낼 수 있도록 도와줍니다. 즉, 모듈 번들러를 사용하면 소스 코드를 모듈 별로 작성해도 성능 상의 문제가 발생하지 않고, 모듈이나 라이브러리 간의 의존성 문제도 손쉽게 관리할 수 있습니다.
모듈 번들러는 자바스크립트 파일 뿐만 아니라 이미지나 스타일시트 파일, 폰트 파일 등을 모두 하나의 모듈로 인식하고, 이를 조합해서 병합함으로써 압축된 하나의 결과물(bundle)로 만들어 줍니다. 또한 최적화를 위해 하나의 파일을 여러 개의 파일로 분리하는 경우도 생길 수 있습니다.
대표적인 모듈 번들러로는 Browserify, Rollup, Parcel, Webpack 등이 있으며, 이들의 동작 방식은 도구마다 각각 다릅니다. React에서는 편의성과 확장성이 좋은 Webpack을 주로 사용하고 있습니다.






