Input 요소의 타입
input 요소의 타입
form 요소는 다양한 타입의 input 요소를 포함할 수 있습니다.
HTML에서 자주 사용되는 input 요소의 대표적인 타입은 다음과 같습니다.
1. text
2. password
3. submit
4. radio button
5. checkbox
6. button
HTML5에서 추가된 input 요소의 타입
HTML5에서 새롭게 추가된 input 요소의 타입은 다음과 같습니다.
1. 숫자 입력(number)
2. 입력 범위 지정(range)
3. 색상 입력(color)
4. 날짜 입력(date)
5. 시간 입력(time)
6. 날짜와 시간 입력(datetime-local)
7. 연도와 월 입력(month)
8. 연도와 주 입력(week)
9. 이메일 입력(email)
10. URL 주소 입력(url)
11. 전화번호 입력(tel)
12. 검색어 입력(search)
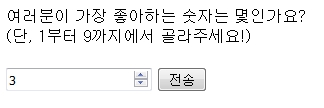
숫자 입력(number)
<input>태그의 type 속성값을 "number"로 설정하면, input 요소는 사용자가 숫자를 입력할 수 있도록 해줍니다.
number 타입이 일반 text 타입과 다른 점은 입력 필드 우측에 숫자의 크기를 조절할 수 있는 상하 버튼이 생기는 점입니다.
브라우저의 지원 여부에 따라 min 속성과 max 속성을 이용하여 숫자 선택에 제한값을 설정할 수도 있습니다.
코딩연습 결과

이번 수업에서 배우게 될 <input>태그의 type 속성값은 익스플로러에서는 대부분 동작하지 않습니다.
그래서 크롬에서의 결과를 이미지로 함께 보여줄 것입니다.
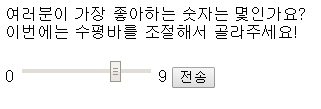
입력 범위 지정(range)
<input>태그의 type 속성값을 "range"로 설정하면, input 요소는 사용자가 일정 범위 안의 값만을 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 값을 선택하기 위한 수평 조절바를 보여줍니다.
코딩연습 결과

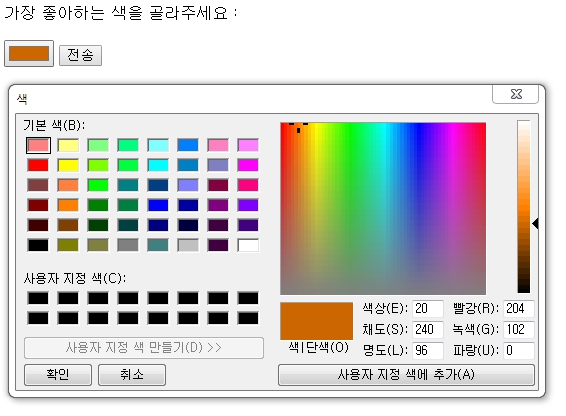
색상 입력(color)
<input>태그의 type 속성값을 "color"로 설정하면, input 요소는 사용자가 색상을 입력할 수 있도록 해줍니다.
선택된 색상은 #을 제외한 6자리의 16진수 색상값으로 전송됩니다.
브라우저 지원 여부에 따라 색상을 선택하기 위한 도구를 보여줍니다.
코딩연습 결과

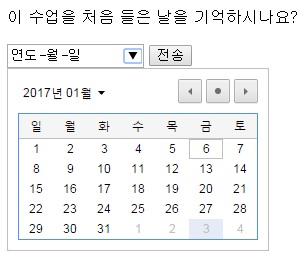
날짜 입력(date)
<input>태그의 type 속성값을 "date"로 설정하면, input 요소는 사용자가 날짜를 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 날짜를 선택하기 위한 캘린더를 보여줍니다.
코딩연습 결과

또한, min과 max 속성을 사용하여 날짜 선택에 제한값을 설정할 수도 있습니다.
시간 입력(time)
<input>태그의 type 속성값을 "time"로 설정하면, input 요소는 사용자가 시간을 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 시간을 선택하기 위한 도구를 보여줍니다.
코딩연습 결과

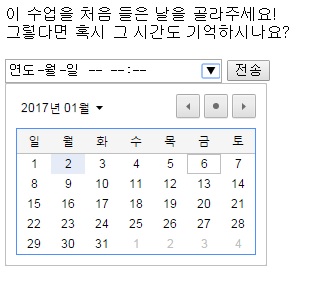
날짜와 시간 입력(datetime-local)
<input>태그의 type 속성값을 "datetime-local"로 설정하면, input 요소는 사용자가 날짜와 시간을 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 날짜를 선택하기 위한 캘린더와 시간을 선택하기 위한 도구를 보여줍니다.
코딩연습 결과

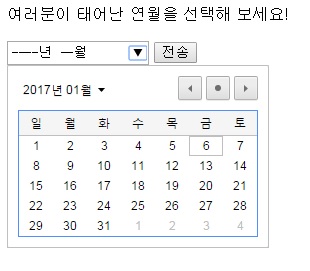
연도와 월 입력(month)
<input>태그의 type 속성값을 "month"로 설정하면, input 요소는 사용자가 연도와 월을 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 연도와 월을 선택하기 위한 캘린더를 보여줍니다.
코딩연습 결과

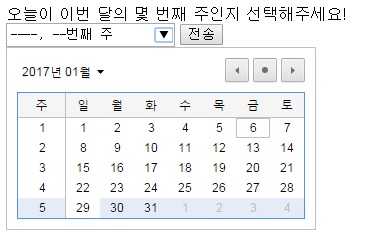
연도와 주 입력(week)
<input>태그의 type 속성값을 "week"로 설정하면, input 요소는 사용자가 연도와 몇 번째 주인지를 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 연도와 주를 선택하기 위한 캘린더를 보여줍니다.
코딩연습 결과

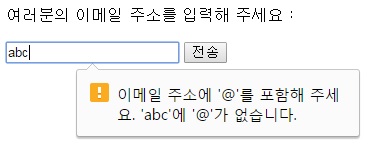
이메일 입력(email)
<input>태그의 type 속성값을 "email"로 설정하면, input 요소는 사용자가 email 주소를 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 전송할 때 입력한 email 주소가 유효한 email 주소인지 자동으로 검사합니다.
코딩연습 결과

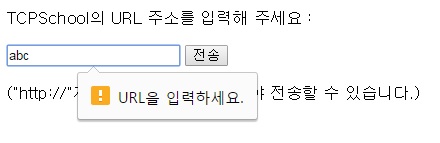
URL 주소 입력(url)
<input>태그의 type 속성값을 "url"로 설정하면, input 요소는 사용자가 URL 주소를 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 전송할 때 입력한 URL 주소가 유효한 URL 주소인지 자동으로 검사합니다.
코딩연습 결과

전화번호 입력(tel)
<input>태그의 type 속성값을 "tel"로 설정하면, input 요소는 사용자가 전화번호를 입력할 수 있도록 해줍니다.
검색어 입력(search)
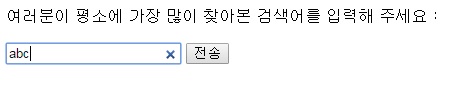
<input>태그의 type 속성값을 "search"로 설정하면, input 요소는 사용자가 검색어를 입력할 수 있도록 해줍니다.
이러한 검색 필드는 보통의 텍스트 필드(text field)와 동일하게 동작합니다.
search 타입이 일반 text 타입과 다른 점은 입력 필드에 검색어를 입력하면, 입력 필드 우측에 입력된 검색어를 바로 삭제할 수 있는 엑스(X) 표시가 생기는 점입니다.
코딩연습 결과