의미 요소
의미 요소(semantic element)
의미 요소(semantic element)란 그 자체로 의미를 가지고 있는 요소를 가리킵니다.
즉, 요소가 자기 스스로 브라우저와 개발자 모두에게 자신이 사용된 의미를 명확히 전달해 주는 요소를 의미합니다.
의미 요소가 아닌 div 요소나 span 요소 등은 해당 요소가 무슨 목적으로 사용되었는지 코드를 살펴봐야 알 수 있습니다.
하지만 의미 요소인 table 요소는 코드를 보지 않아도 해당 요소가 표를 만드는 데 사용되었다는 것을 이름만 살펴봐도 바로 알 수 있습니다.
HTML5에서 추가된 의미 요소
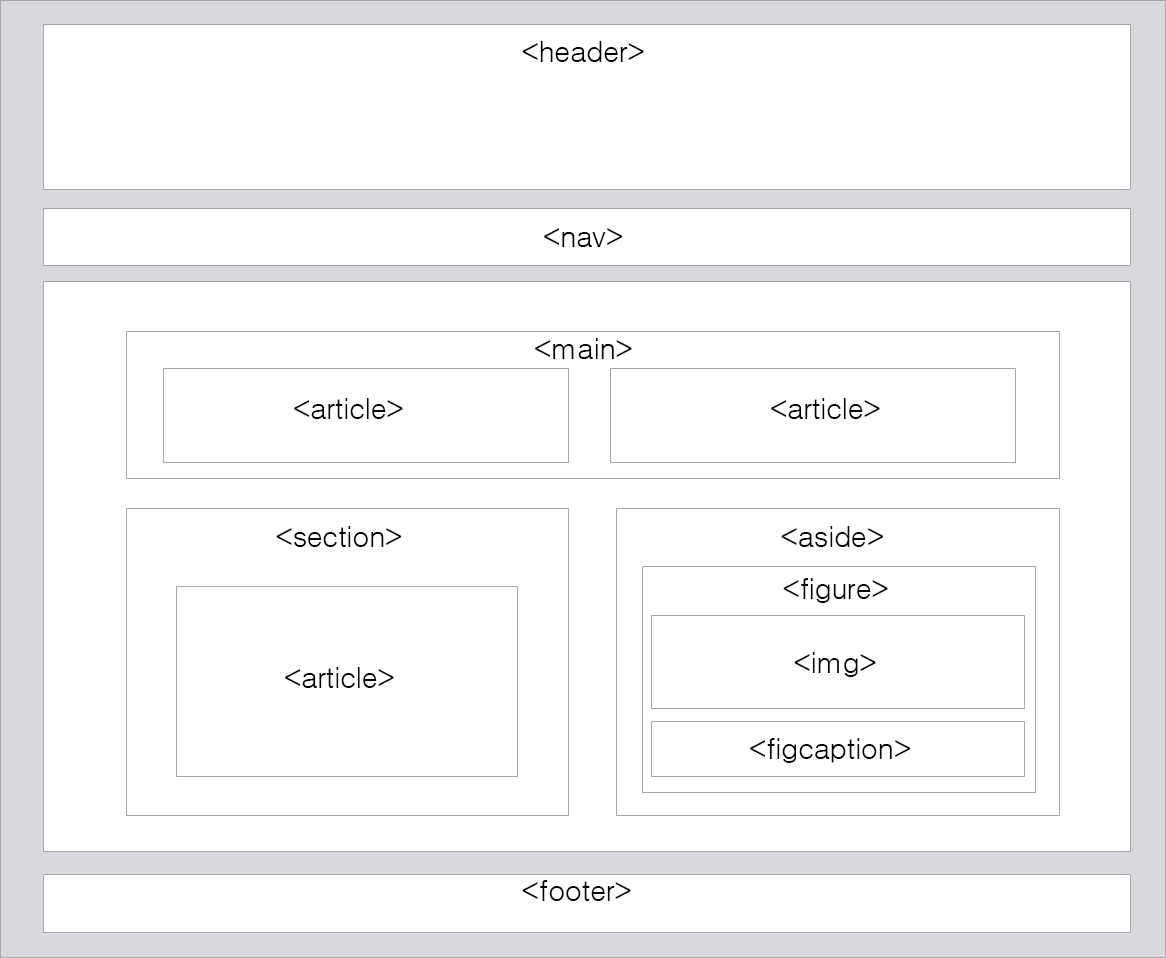
HTML5에서 새롭게 추가된 대표적인 의미 요소는 다음과 같습니다.
1. header 요소
2. nav 요소
3. main 요소
4. section 요소
5. article 요소
6. figure와 figcaption 요소
7. footer 요소

header 요소
header 요소는 HTML 문서나 섹션(section) 부분에 대한 헤더(header)를 정의합니다.
헤더(header)란 도입부에 해당하는 콘텐츠(content)를 가지고 있는 부분을 의미합니다.
또한, 한 문서 내에 여러 개의 header 요소가 존재할 수 있습니다.
예제
<header>
<h1>전체 문서에 대한 헤더(header)입니다.</h1>
</header>
...
<section>
<header>
<h2>섹션 부분에 대한 헤더(header)입니다.</h2>
<p>헤더 부분에 들어간 단락입니다.</p>
</header>
</section>
nav 요소
nav 요소는 HTML 문서 사이를 탐색할 수 있는 링크(link)의 집합을 정의합니다.
nav 요소는 링크의 커다란 집합을 의미하지만, 문서 내의 모든 링크가 nav 요소에 포함되는 것은 아닙니다.
예제
<nav>
<a href="/html/html5_element_semantic">의미 요소</a> |
<a href="/htmlhtml5_element_form/">Forms 요소</a> |
<a href="/html/html5_element_inputtype">Input 요소</a>
</nav>
...
<p>이 링크는 nav 요소에 포함되지 않는 <a href="/html/html5_element_inputattr">Input 속성</a>에 관한 링크에요!</p>
section 요소
section 요소는 HTML 문서에서 섹션(section) 부분을 정의합니다.
섹션(section)이란 제목을 가지고 있으며, HTML 문서의 전체적인 내용과 관련이 있는 콘텐츠들의 집합을 의미합니다.
article 요소
article 요소는 HTML 문서에서 독립적인 하나의 기사(article) 부분을 정의합니다.
article 요소의 내용은 그 자체만으로도 이해가 되어야 하며, 웹 사이트의 나머지 부분과는 별도로 읽을 수 있어야 합니다.
위의 두 예제를 살펴보면 section 요소와 article 요소 간의 별다른 차이점을 발견할 수 없을 것입니다.
실제로도 두 요소 간의 쓰임에 있어 큰 차이를 보이지는 않습니다.
대체로 section 요소는 HTML 문서의 전체적인 내용에 포함되며, article 요소는 문서의 전체적인 내용과는 별도의 독립적인 내용이 들어갈 때 사용하면 됩니다.
figure 요소와 figcaption 요소
책이나 신문 등에 포함되는 이미지 바로 아래에는 해당 이미지를 설명하는 캡션(caption)이 위치하게 됩니다.
HTML5에서는 위와 같은 목적을 위해 figure 요소와 figcaption 요소를 제공하고 있습니다.
figure 요소는 HTML 문서에서 그래픽과 비디오 등의 독립적인 콘텐츠(content)를 정의할 때 사용합니다.
figcaption 요소는 위와 같은 figure 요소를 위한 캡션을 정의할 때 사용합니다.
예제
<figure>
<img src="/examples/images/img_flower.png" alt="flowers" width="350" height="263">
<figcaption>[ 그림 1. 위의 그림은 이쁜 꽃이네요! ]</figcaption>
</figure>
footer 요소
footer 요소는 HTML 문서나 섹션(section) 부분에 대한 푸터(footer)을 정의합니다.
HTML 문서의 푸터(footer)에는 일반적으로 사이트의 작성자나 그에 따른 저작권 정보, 연락처 등을 명시합니다.
또한, 한 문서 내에 여러 개의 footer 요소가 존재할 수 있습니다.
예제
<footer>
<p>전체 문서에 대한 푸터(footer)입니다.</p>
<p>Copyright 2016. 지은이 all rights reserved.</p>
<p>연락처 : 02-1234-5678</p>
</footer>
HTML5 이전의 레이아웃
의미 요소가 추가되기 전인 HTML4까지는 div 요소를 사용하여 레이아웃을 작성했습니다.
예제
<div id="header"><h2>Header 영역</h2></div>
<div id="nav"><h2>Nav 영역</h2></div>
<div id="section"><p>Section 영역</p></div>
<div id="footer"><h2>Footer 영역</h2></div>
HTML5에서 추가된 의미 요소
| 의미 요소 | 설명 |
|---|---|
| <header> | HTML 문서나 섹션(section) 부분에 대한 헤더(header)를 정의함. |
| <nav> | HTML 문서 사이를 탐색할 수 있는 링크(link)의 집합을 정의함. |
| <main> | HTML 문서의 주요 콘텐츠(content)를 정의함. |
| <section> | HTML 문서에서 섹션(section) 부분을 정의함. |
| <article> | HTML 문서에서 독립적인 하나의 기사(article) 부분을 정의함. |
| <aside> | HTML 문서에서 페이지 부분 이외의 콘텐츠(content)를 정의함. |
| <figure> | HTML 문서에서 그래픽과 비디오 등의 독립적인 콘텐츠(content)를 정의함. |
| <figcaption> | figure 요소를 위한 캡션을 정의함. |
| <footer> | HTML 문서나 섹션(section) 부분에 대한 푸터(footer)를 정의함. |
| <bdi> | 기본 출력방향과는 다른 방향으로 출력되는 텍스트를 정의함. |
| <mark> | 하이라이팅된 텍스트를 정의함. |
| <details> | 사용자가 보거나 숨길 수 있는 추가적인 설명문을 정의함. |
| <summary> | details 요소에 나타날 내용을 정의함. |
| <dialog> | 다이얼로그(dialog) 박스나 다이얼로그 윈도우를 정의함. |
| <menuitem> | 사용자가 팝업 메뉴(popup menu)를 통해 선택할 수 있는 메뉴의 아이템(menu item)을 정의함. |
| <meter> | 정해진 범위 내의 스칼라 치수를 정의함. |
| <progress> | 작업에 대한 진행 정도를 정의함. |
| <ruby> | 루비(ruby) 문자를 선언함. |
| <rt> | 본문 위에 나타날 문자를 정의함. |
| <rp> | 루비(ruby) 문자를 지원하지 않는 브라우저에서만 나타날 내용을 정의함. |
| <time> | 날짜와 시간을 정의함. |
| <wbr> | br 요소와는 달리 긴 단어가 화면의 맨 끝에 오면 상황에 따라 줄 바꿈 할 곳을 미리 정의함. |






