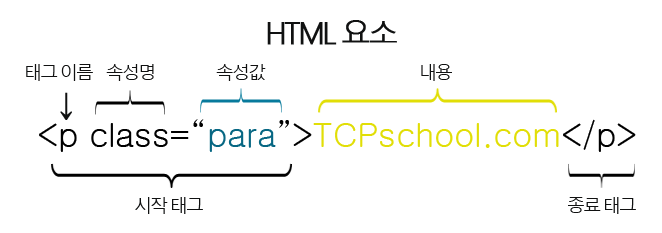
HTML 요소 구조
HTML 요소 구조
HTML 요소(element)는 여러 속성을 가질 수 있으며, 이러한 속성(attribute)은 해당 요소에 대한 추가적인 정보를 제공합니다.
또한, HTML 요소는 시작 태그로 시작해서 종료 태그로 끝납니다.

속성은 HTML 요소 중에서도 언제나 시작 태그 내에서만 정의되며, 속성 이름과 속성값(value)으로 표현됩니다.
문법
<태그이름 속성이름="속성값">
속성 이름은 언제나 소문자로 작성하자!
HTML5 표준에서는 속성 이름에 대소문자를 구분하지 않고 있습니다.
하지만 W3C에서는 속성 이름을 사용할 때 될 수 있으면 소문자로 작성하도록 권장하고 있습니다.
또한, XHTML에서는 속성 이름을 더욱 엄격하게 소문자로만 사용해야 합니다.
속성값은 언제나 따옴표로 감싸자!
HTML5 표준에서는 속성값에 따옴표 사용을 강제하지 않습니다.
하지만 속성값을 따옴표로 감싸지 않으면, 다음과 같은 예상치 못한 오류가 발생할 수 있습니다.
위의 예제와 같이 속성값에 띄어쓰기가 들어가게 되면, 반드시 따옴표를 사용해야 정확한 값을 저장할 수 있습니다.
속성값을 감쌀 때는 보통 큰따옴표("")가 사용되며, 작은따옴표('')도 사용할 수 있습니다.
<img>태그의 alt 속성은 이미지를 불러올 수 없는 상황에서 이미지 대신 보이는 문자열을 설정할 수 있습니다.






